Editor de páginas web
| ||||||
Editor de páginas web. Herramienta de diseño web cuya complejidad puede variar desde la de un simple editor de texto plano, entornos WYSIWYG, hasta editores WYSIWYM.
Sumario
Historia
Primeros editores
Desde CoffeeCup HTML Editor, el primer editor HTML del mercado allá por 1994, mucho ha crecido la web, y con ella los editores web.
En aquella época las webs eran muy sencillas, construidas básicamente con HTML, y se podían crear usando cualquier editor de texto, como el Bloc de Notas, o el Vi.
Eran tiempos de frames, imágenes animadas horribles, y sin ningún tipo de diseño.Hoy día no sólo se usa HTML para crear una web, que incluso se usa una variante de éste, XHTML . Ahora tienen la misma importancia (X)HTML, CSS, Javascript/ECMAScript, o lenguajes de servidor como PHP, Java o .NET/ASP. Aún es posible crear una web con Bloc de Notas o vi, pero, a riesgo de ser un poco menos geek, los principales editores web del mercado nos harán la vida mucho más fácil.
Como en cualquier aspecto de la informática, no existe una única aplicación que sirva para todo, y el amplio mundo del desarrollo web no es una excepción. Cada cual utilizará la aplicación que mejor se adapte a sus necesidades. Hay que tener en cuenta si se necesita control de versiones (CVS, Subversion), cliente FTP o WebDAV, documentación en línea, lenguajes soportados, autocompletado de código, WYSIWYG (What You See Is What You Get), depuración de código, etc.Pero una herramienta común para todos los desarrolladores web, es sin duda alguna Firefox.
Depurar una página web nunca fue tan fácil y rápido, gracias a las extensiones de las que disponemos, como Web Developer o Firebug. Con ésta última podremos modificar por completo una página web, conviertiéndose así en un WYSIWYG imprescindible, además de un inmejorable inspector del DOM, y un maravilloso depurador Javascript.
Pero desgraciadamente no debemos olvidar que nuestra web también debe visualizarse correctamente en Internet Explorer, donde la depuración de nuestras webs es mucho más tediosa.
Tipos
Editor de texto sin formato: También llamado editor de texto plano. Este tipo de editor suele ser muy sencillo. Dos ejemplos son Notepad (incluido en Windows) y Kate (GNU/Linux). Con cualquiera de los dos bastaría para escribir las líneas de código necesarias para diseñar una página Web.
Existen editores de texto especificamente diseñados para la edición Web, que como Kate, incluyen dentro de su simplicidad coloreado de sintaxis y las etiquetas de marcado usuales necesarias en el lenguaje de hipertexto.
Dichos editores incluyen una serie de botones para insertar rápidamente las etiquetas, o combinaciones de estas, más corrientes, salvar el documento con un click y visionarlo posteriormente en una nueva ventana.
Editor de texto con ventanas desdobladas
Es una versión ligeramente más sofisticada que la anterior. Suelen constar de un par de ventanas. Una de trabajo, donde se teclea el código HTML y el texto que se quiere incluir en la página, y en la otra se visualiza el resultado en tiempo real. En otras palabras se obtiene una previsualización del documento generado. Lo que significa que no se tiene que guardar el documento, previamente, antes de volver a abrirlo con el navegador para comprobar el resultado.
Editores WYSIWYG
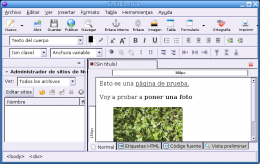
El término WYSIWYG es el acrónimo de What You See Is What You Get, que traducido al castellano quiere decir: "lo que ves es lo que obtienes", en los que de manera visual se pueden colocar distintos elementos sobre una vista previa de la página, encargándose el programa de generar el documento HTML.
La manera de trabajar en este tipo de editores, es muy similar a la que se usa cuando se trabaja con un procesador de texto. Esto quiere decir que un usuario no tiene por qué teclear las etiquetas del lenguaje de marcado. En lugar de eso, el usuario escribe el texto, lo formatea, e inserta las imágenes en los lugares deseados, trabajando igual a como lo haría con Writer, (el procesador incluido en la suite ofimática OpenOffice.org),1 o Word.
Posteriormente el editor transforma la vista por pantalla en código HTML perfectamente configurado.
Ejemplo de editores WYSIWYM son WYMean Editor2 o WebCS Editor3
Cualquiera de estos editores son una buena alternativa a los editores de texto simple. Los mejores editores HTML señalan las líneas de código mediante distintos tipos de fuente a las usadas en el texto introducido directamente por teclado.
Además, proporcionan la posibilidad de volver hacia atrás entre los distintos tipos de vista. Ejemplos claros de editores de páginas web son KompoZer (antes llamado NVU), Mozilla Composer, Amaya, Dreamweaver o Microsoft Frontpage, entre otros.
Editores Windows
CoffeeCup HTML Editor
Las principales características del CoffeeCup HTML Editor son sus asistentes (inserción de imágenes, enlaces, menús DHTML, etc.) tratando a los elementos HTML como objetos con sus propiedades, resaltado de sintaxis (HTML, CSS, PHP, ASP…), editor de múltiples ficheros, cliente FTP, editor visual drag&drop (WYSIWYG), y poco más. Ha quedado un tanto desfasado, aunque sigue siendo muy válido como editor HTML.
Adobe Dreamweaver
Muchos hemos aprendido HTML y CSS gracias al producto de Macromedia Dreamweaver (ahora propiedad de Adobe). Es muy similar a CoffeeCup aunque con mayores prestaciones, aunque también es mucho más caro. En la última versión (CS3) dispone de un muy mejorado soporte de CSS, que junto a su funcionalidad de autocompletado de atributos CSS (ideal para los que empiezan) lo convierte quizás en uno de los editores más cómodos para trabajar con CSS, y por ello quizás también sea el más usado por los diseñadores web.
Al igual que CoffeeCup, sus asistentes harán las delicias de los más novatos, aunque de poca utilidad para los más avanzados. Incluye lo que han llamado Spry, una librería de widgets y efectos mediante Javascript, que en mi opinión ha llegado demasiado tarde y mal, puesto que existen fabulosas librerías de widgets/efectos, como Dojo Toolkit, jQuery, script.aculo.us, etc. Podrían haber creado asistentes para usar dichas librerías, pero han preferido usar las suyas propias.
Linux / Multiplataforma
Amaya
Amaya es más una curiosidad que una herramienta popular. Está desarrollado por la [W3C] (World Wide Web Consortium), la asociación que se encarga de construir los estándares web.
Es un navegador y un editor web, cuya peculiaridad es que permite editar directamente cualquier página web que se visualice, y que permite editar SVG y MathML, para codificar e integrar junto con HTML.
Es bastante espartano y carece de asistentes, pero sus modos de vistas pueden resultar muy interesantes.
Aptana
Este editor está basado en Eclipse, e incluso puede usarse como plugin en éste. Su asistente de código (HTML, CSS y Javascript) es único, mostrando documentación en línea de todos y cada uno de los elementos, como en qué navegadores está soportada una función de Javascript o un atributo CSS.
Además muestra información en línea sobre las funciones Javascript propias. Viene con cliente FTP y depurador de Javascript. Pero lo mejor es verlo en funcionamiento.
- Es el editor web más completo del mercado y además es libre (gratuito y con código fuente abierto).
Zend Studio
Más que un editor web, Zen Studio es todo un entorno de desarrollo para PHP. Tiene autocompletado de código HTML (no para Javascript y CSS) además de para PHP, y no es posible editar en modo WYSIWYG, aunque el resaltado de sintaxis les podría valer a los desarrolladores más expertos.
Su punto fuerte está en su editor y depurador PHP, que a día de hoy no existe nada mejor. Su soporte para gestionar bases de datos (MySQL, MS SQL Server, Oracle, PostgreSQL, …), cliente FTP, y soporte de control de versiones integrado (CVS y Subversion), lo convierte en el mejor entorno de desarrollo web para PHP existente.