Lenguaje de los colores
| ||||
El lenguaje de los colores.Los colores producen sensaciones y generan distintos estados de ánimo en los usuarios que visitan e interactúan con un sitio Web, una multimedia o un software ya sea educativo o de cualquier finalidad, este recurso es un aspecto a tener en cuenta por parte de los desarrollares de software, los cuales deben aprender a aprovechar el lenguaje de los colores.
Sumario
Resumen
Los colores producen sensaciones y generan distintos estados de ánimo en los usuarios que visitan e interactúan con un sitio Web, una multimedia o un software ya sea educativo o de cualquier finalidad, este recurso es un aspecto a tener en cuenta por parte de los desarrollares de software, los cuales deben aprender a aprovechar el lenguaje de los colores.
Al diseñar un software o presentación Web, es de vital importancia asegurarse de que las páginas que se creen sean lo más amena, atractivas y legibles para los usuarios que se sirven de dicha tecnología, por lo que para esto es oportuno conocer algunos aspectos en cuanto al significado de los colores, sensaciones y estados de ánimo que producen.
Para lograrlo es necesario conocer cómo hacer un uso correcto de los colores a través del lenguaje de los mismos para lograr una correcta armonía de matices, constraste y fondos adecuados que permitan la lectura cómoda de textos y gráficos.
Acerca del color
Es necesario conocer que al desarrollarse ondas de diversas longitudes y a diferentes velocidades, este fenómeno produce la sensación óptica a la cual llamamos color, los colores se dividen en: colores primarios como el rojo, azul y amarillo (denominados así ya que no pueden obtenerse por medio de la combinación o mezcla de otros), y los llamados colores secundarios (violeta, verde y naranja), denominados secundarios porque precisamente se obtienen al mezclar o combinar los antes mencionados colores primarios
Tratamiento del color al diseñar un software
El auge y demanda de los sitios y páginas Web ha crecido considerablemente, por lo que se debemos pensar que al desarrollar o consultar un sitio Web se debe diseñar de la forma más atrayente posible, esto no significa que se debe obviar la importancia de la información contenida en el software ni colocar en el mismo, recursos multimedia que distraigan la atención del usuario en otro objetivo que no sea aprender y buscar información, pero al hacerlo si debemos pensar que sería más placentero navegar o interactuar sintiendo una buena sensación, no dejando lugar al cansancio, ni a la desorientación ó pérdida.
En este sentido los colores juegan uno de los roles más importantes de tu software, los colores son los que van a producir sensaciones en la mente de tus usuarios, una buena combinación de colores y matices puede hablar mejor y hacer llegar con mejor claridad el mensaje que se quiere transmitir, incluso mucho más que las imágenes, para esto lo primordial es lograr y mantener una distribución de colores lo más armónica posible de manera que nuestro software no se vea de mal gusto, desordenado, incongruente o que produzca desconfianza o incluso, moleste a la vista, sino al contrario, que despierte el interés de los usuarios y los invite a realizar una consulta obligada (obligada por la curiosidad y la buena sensación de sentir que en él pueden encontrar la información que están buscando).
Para elegir los colores de nuestro software debemos tener en cuenta varios factores
Primeramente se debe mantener un buen balance entre el fondo y el texto, este factor es determinante para que nuestro software no se vea mal, produzca sensaciones agradables y no haga que nuestro visitante se retire con los ojos irritados y un fuerte dolor de cabeza.
Si usamos un fondo claro, nuestra fuente debe ser oscura, por obligación y salud mental, de otro modo el usuario no podría entender el mensaje escrito sencillamente porque no se ve o no puede diferenciar el fondo de lo escrito y optaría por la sana decisión de retirarse, o sea cerrar tu sitio o software y continuar navegando en busca de otra fuente más cómoda de consultar.
Debes recordar que nuestras sensaciones se reflejan directamente en nuestras acciones, si estamos molestos por tratar de leer una página donde los colores han sido combinados tan pésimamente que hasta la cabeza nos duele por tratar de leer, es un sitio al que le tomaremos cierto recelo y no nos dará gusto regresar ahí.
También los fondos con muchos colores o con pocos o un solo color pero de alto contraste son terribles, las letras se confunden y es prácticamente imposible leer en ellos.
Los fondos con tendencia al neutro no son convenientes, porque ni son claros ni son oscuros, conseguir un tono que pueda ser claramente leído es una tarea que nos puede llevar mucho tiempo, que podríamos aprovechar en crear el contenido de la información.
No es del todo conveniente usar una imagen de fondo, ya que la misma contiene una cierta cantidad de colores y sería muy difícil lograr un balance adecuado entre esa imagen de fondo con el texto, teniendo en cuenta que nuestro sitio no es un arco iris de colores y esto contribuirá a permitir una mala visualización de la información y dar lugar al estrés.
Puedes establecer un color base para todas tus tablas o para todos tus títulos, uno para el fondo y otro para el título en las tablas o en tus logotipos.
Después elige un color contrastante con el que tienes de base para cada una de tus secciones, para fondos claros usa letra negra y para fondos oscuros utiliza letra blanca.
Si quieres más movilidad en tus páginas utiliza el complementario a tu base o el mismo que tienes en tu fondo sólo recuerda hacerlo más claro o más oscuro para que pueda ser legible.
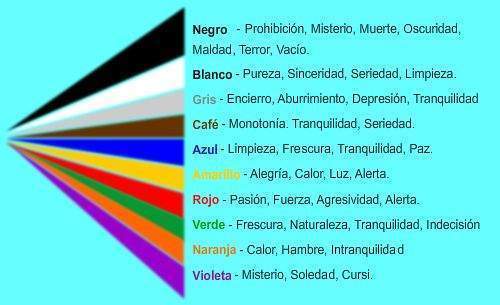
Algo muy importante, sabiendo ya la importancia del color para causar sensaciones a tus usuarios, es saber que sensación produce cada color en la psiquis de las personas.
Sensaciones producidas por los colores en los usuarios
Dependiendo de tu tendencia tonal, tu visitante tendrá distintas sensaciones sobre el mismo color, solo es cuestión de modificar el tono para crear la sensación que deseas y según la combinación de tonos que tienes en tu sitio, tú puedes crear una idea sobre el mismo.
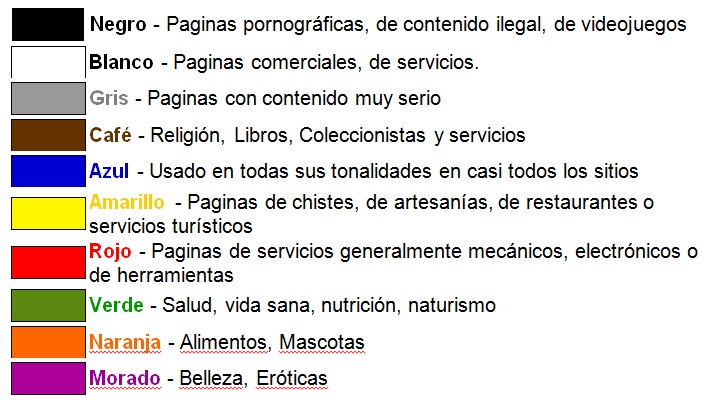
Algunos colores se asocian fácilmente con páginas Web específicas, por lo que pueden otorgar identidad a la misma. Descubre lo que tus visitantes o usuarios pueden imaginar que encontraran con solo ver los colores y matices que se combinan en el diseño de tu software.
Identidad de los colores
De modo que una tendencia a determinado color le dará identidad a tu sitio, proyectaras sensaciones en tus visitantes y en general establecerá una idea de que hay en tu sitio y como es dicho contenido, así que maneja los colores para obtener resultados y buena suerte en tu búsqueda de identidad!
Recomendaciones para el uso de los colores
1. Destaque de colores. Los colores parecen más oscuros sobre el blanco, más claros sobre negro y sobre un gris de igual tono se funde con éste y tiene poco destaque.
2. Armonía de los colores. Se obtiene ésta por analogía de grises; por matices de colores análogos, por contraste; por ejemplo de blanco, negro, gris y plata, entre varios colores; por la textura, unos colores exaltados se suavizan y unen sobre superficies muy áspera o rugosa. Cuando en un esquema intervienen muchas áreas pequeñas de color, estas armonizan mejor con colores análogos, pues el contraste entre ellas crea impresión de inquietud. Al ser los colores muy relacionados, se obtendrá una sensación monótona; para animar el conjunto se debe añadir un color de contraste.
3. Combinación de letras y fondos en color. Cualquiera que sea la combinación de colores en las letras y fondos, debe haber la menor cantidad posible de colores; una variedad excesiva confunde y produce un efecto chocante.
La legibilidad y destaque de letras en diversos colores y sobre diferentes fondos sigue los siguientes patrones:
“Letras amarillas sobre azul, verde, violeta o negro tienen buena legibilidad. Sobre gris algo menos y sobre pardo, relativamente legible.
“Letras rojas sobre blanco y negro son legibles; se pueden hacer más legibles con contornos negro / blanco y ancho que las aísle del fondo. Las letras en naranja son legibles sobre fondos verdes, azules, violetas, negro, gris o pardo.
“Letras azules son legibles sobre naranja y amarillo y lo son más si el azul de la letra es muy oscuro. Sobre blanco son muy legibles, menos sobre el negro y aún menos sobre pardo.
“Letras verdes sobre blanco y pardo pueden tener buena legibilidad, mejorada cuando están contorneadas por negro.
“Letras blancas son legibles sobre fondo rojo, verde, violeta y gris cuando están
contorneadas de negro o cuando es mezclado un pardo con el color de fondo.
“Letras negras sobre amarillo y naranja son muy legibles, pero es sobre blanco cuando adquieren mayor destaque. Sobre rojo y verde pueden hacerse más legibles con un contorno blanco y ancho que las aísle.
4. Color y Textura. El color y la textura están íntimamente ligados. Textura es la cualidad
que determina el aspecto de una superficie; esta puede ser lisa o rugosa, blanda o dura, suave o áspera, brillante o mate. Una tela áspera parece más oscura o apagada que otra más suave. Un objeto de superficie brillante parece más grande y destacado que otro de superficie mate.
Fuentes
- Introducción a la Informática Educativa.
- Multimedia para la Educación.
- Jiménez Hernández, Jorge L. "Propuesta de una Multimedia para complementar la colección Multisaber" Tesis para optar por el Título de Master en Nuevas Tecnologías para la educación