Diferencia entre revisiones de «Lógica de programación»
(Etiqueta: nuestro-nuestra) |
(Etiqueta: nuestro-nuestra) |
||
| Línea 1: | Línea 1: | ||
| − | {{Aplicación|nombre=Lógica de Programación|logo=|descripcion=|creador=|fecha_de_creacion=|sitio_web=http://html.rincondelvago.com/logica_10.html}}'''Lógica de Programación''' durante muchos años se ha dedicado gran parte del tiempo no solo a la enseñanza de la Lógica de [[Programación]] sino al análisis de la enseñanza de dicha lógica debido precisamente a que me he encontrado con que muchas personas confunden la Programación con la Lógica de Programación, la primera involucra el conocimiento de técnicas e instrucciones de un determinado [[Lenguaje de Programación|Lenguaje]] a través de los cuales se nos hace sencillo lograr que el [[Computadora|computador]] obtenga unos resultados mucho mas rápido que nosotros. La segunda involucra, de una manera técnica y organizada, los conceptos que nos permiten diseñar en términos generales, la solución a problemas que pueden llegar a ser implementados a través de un computador. | + | {{Aplicación|nombre=Lógica de Programación|logo=Programacion_Logica.png|descripcion=|creador=|fecha_de_creacion=|sitio_web=http://html.rincondelvago.com/logica_10.html}}'''Lógica de Programación''' durante muchos años se ha dedicado gran parte del tiempo no solo a la enseñanza de la Lógica de [[Programación]] sino al análisis de la enseñanza de dicha lógica debido precisamente a que me he encontrado con que muchas personas confunden la Programación con la Lógica de Programación, la primera involucra el conocimiento de técnicas e instrucciones de un determinado [[Lenguaje de Programación|Lenguaje]] a través de los cuales se nos hace sencillo lograr que el [[Computadora|computador]] obtenga unos resultados mucho mas rápido que nosotros. La segunda involucra, de una manera técnica y organizada, los conceptos que nos permiten diseñar en términos generales, la solución a problemas que pueden llegar a ser implementados a través de un computador. |
<div align="justify"> | <div align="justify"> | ||
== Lógica == | == Lógica == | ||
| Línea 82: | Línea 82: | ||
Los Diagramas de Flujo parte de unos símbolos que nos permiten decirlo mismo que dijimos hace un momento en los algoritmos pero de una manera gráfica y, por supuesto, un poco mas entendible. Los siguientes son algunos de los símbolos (y el significado de ellos) que se han acordado utilizar dentro de los Diagramas de Flujo o Flujogramas son los siguientes | Los Diagramas de Flujo parte de unos símbolos que nos permiten decirlo mismo que dijimos hace un momento en los algoritmos pero de una manera gráfica y, por supuesto, un poco mas entendible. Los siguientes son algunos de los símbolos (y el significado de ellos) que se han acordado utilizar dentro de los Diagramas de Flujo o Flujogramas son los siguientes | ||
| − | [[Image:Valor auna variable.jpg|thumb|left]] | + | [[Image:Valor auna variable.jpg|thumb|left|Valor auna variable.jpg]] |
<br> | <br> | ||
| Línea 88: | Línea 88: | ||
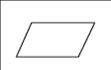
Un rectángulo representa un proceso que no es mas que una acción ó una orden a ejecutarse de manera clara y concreta. Un ejemplo típico de proceso es la asignación de un valor a una variable. | Un rectángulo representa un proceso que no es mas que una acción ó una orden a ejecutarse de manera clara y concreta. Un ejemplo típico de proceso es la asignación de un valor a una variable. | ||
| − | [[Image:Falso y verdadero.jpg|thumb|right]] | + | [[Image:Falso y verdadero.jpg|thumb|right|Falso y verdadero.jpg]] |
<br> | <br> | ||
| Línea 94: | Línea 94: | ||
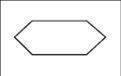
Este símbolo nos permite representar una Decisión. En su interior podemos escribir la condición de la cual depende la decisión y por sus extremos derecho (o izquierdo) e inferior se pueden colocar las salidas para los casos en que la condición sea Falsa o sea Verdadera. | Este símbolo nos permite representar una Decisión. En su interior podemos escribir la condición de la cual depende la decisión y por sus extremos derecho (o izquierdo) e inferior se pueden colocar las salidas para los casos en que la condición sea Falsa o sea Verdadera. | ||
| − | [[Image:Entrega de informacion.jpg|thumb|left | + | [[Image:Entrega de informacion.jpg|thumb|left]] |
<br> | <br> | ||
| Línea 102: | Línea 102: | ||
<br> | <br> | ||
| − | [[Image:Salida de informacion.jpg|thumb|right | + | [[Image:Salida de informacion.jpg|thumb|right]]Este símbolo permite representar la escritura de un resultado o lo que técnicamente se conoce como una salida. |
<br> | <br> | ||
| − | [[Image:DiagramaFlujo.jpg|thumb|left | + | [[Image:DiagramaFlujo.jpg|thumb|left]] |
<br> | <br> | ||
| Línea 114: | Línea 114: | ||
<br> | <br> | ||
| − | [[Image:Definision.jpg|thumb|right | + | [[Image:Definision.jpg|thumb|right]] |
Este símbolo permite que coloquemos en él los parámetros de inicio de un ciclo cuando se ajusta a una de las formas establecidas por las normas de programación. En el capítulo de Ciclos desglosaremos un poco mas esta definición. | Este símbolo permite que coloquemos en él los parámetros de inicio de un ciclo cuando se ajusta a una de las formas establecidas por las normas de programación. En el capítulo de Ciclos desglosaremos un poco mas esta definición. | ||
| Línea 120: | Línea 120: | ||
<br> | <br> | ||
| − | [[Image:TecladoProgramacion.jpg|thumb|left | + | [[Image:TecladoProgramacion.jpg|thumb|left]] |
<br> | <br> | ||
| Línea 128: | Línea 128: | ||
<br> | <br> | ||
| − | [[Image:ContinuacionDiagrama.jpg|thumb|right]] | + | [[Image:ContinuacionDiagrama.jpg|thumb|right|ContinuacionDiagrama.jpg]] |
<br> | <br> | ||
| Línea 136: | Línea 136: | ||
<br> | <br> | ||
| − | [[Image:LecturaDiagrama.jpg|thumb|left]] | + | [[Image:LecturaDiagrama.jpg|thumb|left|LecturaDiagrama.jpg]] |
<br> | <br> | ||
| Línea 144: | Línea 144: | ||
<br> | <br> | ||
| − | [[Image:EscrituraDiagrama.jpg|thumb|right]] | + | [[Image:EscrituraDiagrama.jpg|thumb|right|EscrituraDiagrama.jpg]] |
<br> | <br> | ||
| Línea 152: | Línea 152: | ||
<br> | <br> | ||
| − | [[Image:PantallaDiagrama.jpg|thumb|left]] | + | [[Image:PantallaDiagrama.jpg|thumb|left|PantallaDiagrama.jpg]] |
<br> | <br> | ||
| Línea 160: | Línea 160: | ||
<br> | <br> | ||
| − | [[Image:AccionesDiagrama.jpg|thumb|right | + | [[Image:AccionesDiagrama.jpg|thumb|right]] |
<br> | <br> | ||
Revisión del 11:32 18 dic 2010
| ||
Lógica de Programación durante muchos años se ha dedicado gran parte del tiempo no solo a la enseñanza de la Lógica de Programación sino al análisis de la enseñanza de dicha lógica debido precisamente a que me he encontrado con que muchas personas confunden la Programación con la Lógica de Programación, la primera involucra el conocimiento de técnicas e instrucciones de un determinado Lenguaje a través de los cuales se nos hace sencillo lograr que el computador obtenga unos resultados mucho mas rápido que nosotros. La segunda involucra, de una manera técnica y organizada, los conceptos que nos permiten diseñar en términos generales, la solución a problemas que pueden llegar a ser implementados a través de un computador.
Sumario
Lógica
El estudio de la Lógica de Programación no exige ningún conocimiento previo de Computadora|computador]] ni de tecnología en general, tampoco exige la presencia de algún Lenguaje de Programación específico aunque no puedo negarle que éste podría permitirle, solo después que usted maneje bien los conceptos de lógica de programación, implementar y ver convertida en realidad las soluciones lógicas a sus objetivos.
Cuando era niño, alguna vez me abroché mal la camisa, en un instante en que toda mi familia estaba de afán para salir. Una tía me vio con la camisa mal abrochada y me abordó fuertemente diciéndome que porqué me había abrochado mal la camisa, que si era que yo no tenía Lógica.... Luego de acomodarme adecuadamente la camisa, es decir, organizándome de manera que cada botón coincidiera con su correspondiente ojal empecé a pensar que realmente era posible que no tuviera lógica porque me parecía increíble que yo no hubiera detectado que para que la camisa quedara colocada correctamente solo había un camino (y que además era muy sencillo) y era hacer coincidir cada par botón-ojal. Además de esta conclusión (tan obvia) también llegué a otra (no tan obvia) y era el hecho de que es más difícil ponerse mal una camisa que ponérsela bien o, dicho en otras palabras, es muy muy muy fácil colocarse correctamente una camisa, al menos en lo que a botones y ojales corresponde.
Algunos conceptos de Lógica
- Le pregunte a alguien, un transeúnte, un desconocido qué era la Lógica y su respuesta desprevenida y silvestre me gustó porque pude entenderla fácilmente yo considero la lógica como una serie coherente de ideas y razonamientos. Compartí con él dicha definición y me pareció acertada. Además que en todo mi entorno pude descubrir que todas las personas a quienes les preguntaban tenían, por lo menos, muy claro el concepto de lo que era la Lógica así en algunos casos no la pudieran definir de una manera clara.
- Algunos libros citan que la base para la solución de problemas a través del computador es tener muy buena lógica. Yo iría más allá. Considero que la base para ello es, sencillamente, ser muy lógicos o sea poder vislumbrar el camino mas obvio y más fácil para lograr un objetivo. Precisamente, este libro busca orientar su lógica humana de manera que se le haga exageradamente sencillo hablar de la lógica computacional.
- Es la Ciencia que estudia la estructura, fundamentos y uso de las expresiones del conocimiento humano.
- El la representación intelectual de un objeto, diferenciándose, pues, de lo sentido, lo percibido, lo imaginado o lo recordado. Las propiedades de los conceptos son la comprensión y la extensión.
- La Lógica es ciencia de relaciones porque estudia el pensamiento y, pensar es establecer relaciones. Pero se preocupa no tanto por establecer relaciones (esto es propios de las ciencias...) sino por el estudio de las relaciones mismas, por eso la lógica es una ciencia "formal".
Programación
- Es la acción y efecto de programar. Este verbo tiene varios usos: se refiere a idear y ordenar las acciones que se realizarán en el marco de un proyecto; al anuncio de las partes que componen un acto o espectáculo; a la preparación de máquinas para cumplan con una cierta tarea en un momento determinado; a la elaboración de Programas para la resolución de problemas mediante computadoras.
- Programar es un proceso de toma de decisiones. Es establecer un conjunto de actividades en un contexto y tiempo determinado para enseñar los contenidos seleccionados en función de los objetivos establecidos. Es un proceso continuo, dinámico, no acabado ni rígido.
Lógica de Programación
Metodología para Solucionar un Problema
Siempre que vamos a resolver un problema nos enfrentamos con la dificultad de tener que encontrar precisamente eso: Una Solución. Pocas veces nos detenemos a pensar que existe un camino estructural que nos permite resolver cualquier problema (en términos generales) teniendo, como es obvio, que entrar en la minucia del detalle dependiendo del problema.
Cuál es el primer paso que debemos dar cuando nos enfrentamos a un problema...? Lo primero que debemos tener muy pero muy muy claro es cual es el problema. Es evidente que no podemos avanzar hacia la casa de un amigo nuestro que no sabemos en donde vive porque las posibilidades de que lleguemos son casi nulas.
En nuestro caso, y mas que nunca, podemos decir que para llegar a la solución de un problema la clave de ello está en Tener muy claro cuál es el objetivo y No perderlo nunca de Vista. Tal vez usted tendrá alguna inquietud en cuanto a la insistencia de este tópico pero la realidad es que muchas veces creemos tener claro el objetivo y solo cuando nos empeñamos en lograrlo vemos que no era así.
Tener claro el objetivo nos permite algo adicional. Aquí voy a utilizar una frase que, aunque un poco romántica, nos va a ilustrar a que me refiero: El objetivo es el faro que solo cuando está bien claro nos ilumina el camino para lograrlo. Cuando el objetivo está suficientemente claro podemos vislumbrar un camino lógico para llegar hasta él. Ese camino lógico va a tener un nombre dado la orientación de este libro y ese nombre es Algoritmo
Algoritmo
De nuevo, cuándo podemos vislumbrar claramente el algoritmo..? Cuando el objetivo está realmente claro. Siempre que usted, en el desarrollo de la solución de un problema, vea que en algún momento no sabe por donde coger, no sabe qué hacer o se siente perdido, no busque mas simplemente quiere decir que realmente usted no tenía tan claro el objetivo como había pensado. Pero que es el algoritmo.
Qué es un Algoritmo...? Es un conjunto de pasos secuenciales y ordenados que permiten lograr un objetivo. Que sean pasos secuenciales significa que deben ser ejecutados uno después de otro y que sean pasos ordenados quiere decir que deben llevar un orden casi obligatorio. Como puede notar el algoritmo permite lograr un objetivo. O sea que éste es el camino que necesitamos para lograrlo.
Veamos un ejemplo de algoritmo
Algoritmo Adquisicion_de_un_Libro
Inicio
- Saber cuál es el libro que se quiere adquirir
- Desplazarnos hacia una biblioteca
- Preguntar si tienen el libro que necesitamos
- Si lo tienen adquirirlo y Parar allí (dentro de este Algoritmo) Si no lo tienen ir al paso 2 (a otra biblioteca)
Fin
Clasificación de los algoritmos
Algoritmos Informales Definidos como todos aquellos algoritmos que no son realizables a través de un computador o al menos no fácilmente. Son aquellos Algoritmos en donde el ejecutor real es el ser humano como el algoritmo para dar un beso, el algoritmo para fritar unos huevos o el algoritmo para conseguir un libro. Escribo que al menos no fácilmente porque la tecnología ha avanzado tanto que muchos algoritmos que en el pasado no eran implementables a través de un computador en la actualidad lo son y de manera mucho más sencilla como es el caso del algoritmo para conseguir un libro que anteriormente se pensaba en librerías y ahora se piensa en un concepto mas globalizado: Internet, con mas posibilidad de conseguirlo y con menos trabajo. De manera que vamos a considerar aquellos algoritmos informales como los que son preferiblemente realizables por el ser humano.
Algoritmos Computacionales Se consideran como tales todos aquellos Algoritmos que deben ser preferiblemente implementados en un computador para aprovechar su velocidad de procesamiento. Un ejemplo de estos puede ser el algoritmo que genere los primeros 100 números primos, recordando que un número primo es aquel que solo puede ser dividido exactamente entre la unidad y entre si mismo, que si bien podrían ser calculados utilizando un papel y un lápiz, la utilización de un computador en unión con el algoritmo adecuado nos va a dar un resultado mucho mas rápido y absolutamente confiable (de hecho depende de que el algoritmo igualmente sea muy confiable). Son precisamente estos algoritmos los que vamos a tratar de definir y poner en práctica en el desarrollo de este libro. En el desarrollo de los algoritmos computacionales, los cuales nos van a ocupar en lo sucesivo, la metodología para llegar a la solución final que permita lograr un objetivo (igualmente computacional) continúa con los siguientes pasos:
Estructura de un algoritmo Una estructura se define como un esquema que nos permite representar de manera simplificada alguna idea y que bajo condiciones normales es constante. Ello significa que si hablamos de este concepto en esta parte del Libro significará que de alguna manera el pensamiento del ser humano, en lo que se refiere a los algoritmos, está enmarcado en algún tipo de Estructuras que no solo le permiten tener un medio mas simplificado y a la mano para expresar las ideas sino que además permite “restringir” un poco el horizonte de la Lógica Algorítmica.
Algunas estructuras de algoritmo
Algoritmo Colocarnos_una_camisa
Inicio
- Dirigirnos a nuestro ropero.
- Si esta cerrado Abrirlo Tomar una camisa.
- Si está abrochada Desabrocharla.
- Abrir la camisa.
- Si está doblada Desdoblarla.
- Meter un brazo por una de sus mangas.
- Meter el otro brazo por la otra de sus mangas.
- Ajustar la camisa al tronco.
- Si es una camisa de botones Abotonarla (botón a botón) Ajustarla al cuerpo.
- Sino ajustarla de manera que quede bien puesta.
Fin
Técnicas para representar Algoritmos
Los Diagramas de Flujo parte de unos símbolos que nos permiten decirlo mismo que dijimos hace un momento en los algoritmos pero de una manera gráfica y, por supuesto, un poco mas entendible. Los siguientes son algunos de los símbolos (y el significado de ellos) que se han acordado utilizar dentro de los Diagramas de Flujo o Flujogramas son los siguientes
Un rectángulo representa un proceso que no es mas que una acción ó una orden a ejecutarse de manera clara y concreta. Un ejemplo típico de proceso es la asignación de un valor a una variable.
Este símbolo nos permite representar una Decisión. En su interior podemos escribir la condición de la cual depende la decisión y por sus extremos derecho (o izquierdo) e inferior se pueden colocar las salidas para los casos en que la condición sea Falsa o sea Verdadera.
Este símbolo nos permite expresar un proceso de entrada o salida, teniendo en cuenta que una entrada en un algoritmo se concibe como el proceso a través del cual se recibe información y una salida es el proceso a través del cual se entrega información.
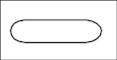
Este símbolo representa el Inicio ó el Fin de un Algoritmo. Todo lo que se tiene que hacer es escribir la palabra Inicio o Fin y ubicarlo apropiadamente dentro del Diagrama de Flujo.
Este símbolo permite que coloquemos en él los parámetros de inicio de un ciclo cuando se ajusta a una de las formas establecidas por las normas de programación. En el capítulo de Ciclos desglosaremos un poco mas esta definición.
Este símbolo representa una entrada de datos utilizando el teclado del computador. Todo lo que tenemos que escribir en su interior es el nombre de la variable (o las variables) en donde queremos que se almacene el dato que entra por el teclado.
Estos símbolos se conocen como conectores lógicos. Nos permiten representar la continuación de un Diagrama de Flujo cuando éste es tan largo que no cabe en una sola hoja.
Este símbolo permite representar una lectura de datos. Representa una Tarjeta Perforada pues esta técnica fue establecida cuando aún se leían los datos a través de tarjetas perforadas. Actualmente este símbolo representa sencillamente una lectura.
Este símbolo genera una salida de datos. Representa una cinta perforada porque, al igual que el símbolo anterior, esta técnica fue establecida cuando aún se generaba la salida de datos a través de una tarjeta perforada. En la actualidad este símbolo representa sencillamente una salida o una escritura de datos.
Este símbolo representa una salida de datos pero escrita en la pantalla del computador. Es un símbolo un poco más moderno para efectos de los diagramas de flujo.
Las flechas son los símbolos que nos van a permitir representar la forma de conexión entre los demás símbolos determinando igualmente el Flujo de ejecución o realización de acciones.
Ventajas y desventajas de los diagramas de flujos
Ventajas
- Permite visualizar gráficamente el camino que sigue la solución a un problema.
- Por ser tan simplificado es muy entendible.
- No se necesitan muchos conocimientos técnicos para utilizar esta técnica.
Desventajas
- Dado que los flujos (representados con flechas) pueden ir de cualquier lugar a cualquier lugar da espacio para que el diagrama llegue a ser casi inentendible
- Deben conocerse bien los símbolos que se van a utilizar
- No todos los símbolos están estandarizados
- Los ciclos deben ser reinterpretados para poder ser diagramados en esta técnica
- No siempre es muy entendible
- Algunas veces la analogía entre el diagrama y la codificación en el Lenguaje de Programación resulta ser compleja.
Fuentes
Trejos Buriticá, Omar Ivan, La Esencia de la Lógica de Programación – Básico / Omar Ivan Trejos Buriticá. Obra de Editorial Papiro en formato de 21 x 28 cm. – Pereira : Papiro, 1999 325 p.
http://www.monografias.com/concepto-logica/concepto-logica.shtml
http://html.rincondelvago.com/logica_10.html