Elementos básicos del Diseño Gráfico
| ||||
Podemos definir el diseño gráfico como el proceso de programar, proyectar, coordinar, seleccionar y organizar una serie de elementos para producir objetos visuales destinados a comunicar mensajes específicos a grupos determinados. La función principal del diseño gráfico será entonces transmitir una información determinada por medio de composiciones gráficas, que se hacen llegar al público destinatario a través de diferentes soportes, como folletos, carteles, trípticos, etc.
Sumario
Una definición del área
El significado del término diseño gráfico, está sujeto a una larga serie de interpretaciones. La palabra diseño se usará para referirse al proceso de programar, proyectar, coordinar, seleccionar y organizar una serie de factores y de elementos con miras a la realización de objetos destinados a producir comunicaciones visuales. La palabra diseño se usará también en relación con los objetos creados por esa actividad. El verbo diseñar se usará en relación con el proceso mencionado y no como sinónimo de dibujar, aunque esta acción pueda ser parte de este proceso. La palabra gráfico califica a la palabra diseño y la relaciona con la producción de objetos visuales destinados a comunicar mensajes específicos. Entonces gráfico no significa Dibujos, Grabados, Figuras, Grafismos ni Ornamentos, como puede ser el caso en otros contextos. Las dos palabra juntas (diseño gráfico), desbordan la suma de sus significados individuales y pasan a ser el nombre de una profesión. En función de proponer una definición inicial, se podrá decir que el diseño gráfico, visto como actividad, es la acción de concebir, programar, proyectar y realizar comunicaciones visuales, producidas en general por medios industriales y destinadas a transmitir mensajes específicos a grupos determinados. Un diseño gráfico es un objeto creado por esa actividad.
La percepción
Antes de lanzarse el estudio de los elementos básicos que tendremos que razonar a la hora de plantearnos la elaboración del diseño, tendríamos que saber cuales son las leyes que rigen la percepción. Es decir, cómo vemos e identificamos la línea, el color, el contorno, la textura y entorno que tienen las cosas. Si sabemos como es el proceso de percepción física y psicológica de los objetos, podremos tener más elementos para poder influir en el receptor de nuestro trabajo de diseño. Todas las percepciones comienzan por los ojos, permitiéndonos tener una mayor capacidad de recuerdo de las imágenes que de las palabras, ya que las primeras son más características y, por lo tanto más fáciles de recordar. La percepción está condicionada por el aprendizaje o conocimiento previo que tengamos de los objetos. Nuestro Cerebro tiene tendencia a ubicar los elementos dentro de los parámetros referenciales que nos hemos construidos a través de la experiencia previa o conocimiento. Hay varios factores que influyen en la percepción, como son:
- La agrupación
- Percepción figura - fondo
- Percepción de contorno
- Pregnancia
Leyes de la percepción
Lo primero que hacemos cuando percibimos es segregar lo que es figura de lo que es fondo, es aplicar la LEY DE FIGURA - FONDO: sobre un contexto amplio y no homogéneo, percibimos una figura que se destaca sobre un fondo que queda en segundo plano.
Ley de simplicidad: tendemos a organizar los estímulos de tal manera que la figura resultante sea lo más sencilla posible. Por ejemplo: cuatro puntos equidistantes dan un cuadrado en vez de un rombo o cualquier otra figura.
Ley de pregnancia: tendemos a completar la figura que aparece incompleta y a darle así una organización estable. Por ejemplo: las manchas asociadas las percibimos como el dibujo de un perro y no como elementos inconexos.
Ley de proximidad: tendemos a integrar en una misma figura los objetos próximos entre sí. Por ejemplo: las verticales próximas las vemos como bandas rayadas separadas por espacios en blanco.
Ley de la semejanza: solemos integrar, dentro de lo posible, en una figura objetos similares o parecidos. Por ejemplo: percibimos bloques rectangulares de triángulos y cuadrados en lugar de ver filas o columnas compuestas por figuras distintas.
Ley del contraste: tendemos a destacar un elemento de una figura de acuerdo con la relación que guarda con los demás elementos del conjunto. Por ejemplo: el círculo central de la figura parece mayor que el círculo central, cuando tienen el mismo diámetro.
Ley de la continuidad: tendemos a integrar en una misma figura objetos que aparecen en una sucesión continua. Por ejemplo: donde hay dos líneas interdependientes -una ondulada y otra quebrada- vemos una sola figura.
Ley de la continuidad: tendemos a integrar en una misma figura objetos que aparecen en una sucesión continua. Por ejemplo: donde hay dos líneas interdependientes -una ondulada y otra quebrada- vemos una sola figura.
Ley del cierre: Al agrupar los elementos se tiende a hacerlo de tal modo que el resultado sea una figura cerrada en sus contornos.
LEY DEL MOVIMIENTO COMÚN: Ante un conjunto de elementos percibimos como un todo aquellos que se desplazan a la vez, y en la misma dirección, aún no siendo los más próximos entre sí.
Elementos básicos y sus características.
El punto
Es la unidad mínima de comunicación visual, el elemento gráfico fundamental y por tanto el más importante y puede intensificar su valor por medio del color, el tamaño y la posición en el plano. No es necesario que el punto esté representado gráficamente para tomar fuerza, ya que en cualquier figura su Centro geométrico, puede constituir el centro de atención.
Características del punto
- Tiene un gran poder de atracción cuando se encuentra solo.
- Puede producir sensación de tensión cuando se añade otro punto y construyen un Vector direccional.
- Da lugar a la creación de otros conceptos como el color cuando aparecen varios puntos en el mismo campo visual.
La línea
Sirve para conectar dos puntos en el espacio. Podemos definirla como la unión o aproximación de varios puntos. Casi siempre genera dinamismo y definen direccionalmente la composición en la que la insertemos. Su presencia crea tensión en el espacio donde la ubiquemos y afecta a los diferentes elementos que conviven con ella. Puede definirse también como un punto en movimiento o como la historia del movimiento de un punto, por lo cual tiene una enorme energía, nunca es estática y es el elemento visual básico del Boceto. Además la línea separa planos, permitiendo crear diferentes niveles y volúmenes. La línea puede tener múltiples significados y distintas formas de expresiones, desde la conformación de figuras a otros significados como acción, dirección, movimiento, estabilidad... dependiendo de sus distintos grosores o valores también variará su significado. La línea puede expresar cosas muy diferentes dependiendo de su carácter, puede ser ondulada y delicada, vacilante, inflexible, fría o sensual... expresando la intencionalidad de su autor o el momento personal de éste en el acto de ejecución.
Características de la línea
- Contiene gran expresividad gráfica y una fuerte Energía.
- Casi nunca es estática.
- Crea tensión en el espacio gráfico que se encuentre.
- Se usa mucho para expresar la yuxtaposición de dos tonos.
- Por otro lado la línea comunica movimiento, dirección e incluso estabilidad.
El contorno
Hablamos de contorno cuando el trazo de línea se une en un mismo punto. En la terminología de las artes visuales se dice que la línea articula la complejidad del contorno. Cuando la línea cierra un determinado espacio se crea una tensión entre el espacio y sus límites y es entonces cuando la línea tiene un gran poder de atracción. La característica principal del contorno es que son estáticos o dinámicos dependiendo del uso que se les dé o de las diferentes direcciones que éste adopte.
Las formas más generales del diseño provenientes de los principios básicos de verticalidad, horizontalidad, centro e inclinación, son el círculo, el rectángulo y el triángulo equilátero. Cada uno de ellos tiene su carácter específico y se les atribuyen diferentes significados. Los contornos básicos, por tanto, son estos tres:
- El círculo:
- El cuadrado:
- El triángulo:
El contorno / la dirección
Todos los contornos básicos son fundamentales, figuras planas y simples que pueden describirse y realizarse de forma fácil. A partir de estos contornos básicos y mediante combinaciones y variaciones podemos construir todas las formas físicas e imaginarias que se nos ocurran. Dependiendo de como coloquemos ciertas figuras podremos tener una sensación u otra, por ejemplo, el triángulo y el cuadrado si los representamos apoyados en la base nos dará una sensación de estabilidad y también de estatismo. Sin embargo, si lo representamos apoyado en uno de sus ángulos tendremos las sensaciones contrarias, inestabilidad y dinamismo.
El plano, la textura, escala, dimensión, movimiento y el color
- El plano: permite fragmentar y dividir el espacio, de esta forma podemos delimitar y clasificar las diferentes zonas de nuestra composición.
- La textura: Consiste en la modificación o variación de la superficie de los materiales utilizados, ya sea de una forma visual o táctil. Sirve frecuentemente para expresar visualmente las cualidades de otro sentido, el tacto. "Cuando hay una textura real, coexisten las cualidades táctiles y ópticas, no como con el tono y el color que se unifican en un valor comparable y uniforme, sino por separado y específicamente, permitiendo una sensación individual al ojo y a la mano, aunque proyectemos ambas sensaciones en un significado fuertemente asociativo".
La Textura / Escala / Dimensión
El primer análisis que realiza el ojo en la percepción, queda reafirmado o contrastado a través del tacto, que nos transmite otra información. La textura está relacionada con la composición de una sustancia a través de variaciones diminutas en la superficie del material. Con la luz, es el elemento clave en la percepción del espacio por su capacidad para orientar la Visión estereoscópica. Se produce mediante la repetición de luces y sombras en un espacio gráfico, motivos iguales o similares que se repiten en el soporte. Con todo, la mayor parte de nuestra experiencia textural es óptica, no táctil. Mucho de lo que percibimos como textura está pintado, fotografiado, filmado... simulando una materia que realmente no está presente. Es un hecho que se da también en la naturaleza, ya que muchos animales adoptan o tienen aspecto de lo que les rodea para defenderse de los enemigos, se confunden con la textura de contexto.
COLOR: Círculo cromático
El ojo humano puede distinguir entre 10.000 colores. Se pueden además emplear tres dimensiones físicas del color para relacionar experiencias de percepción con propiedades materiales: saturación, brillantez y tono.
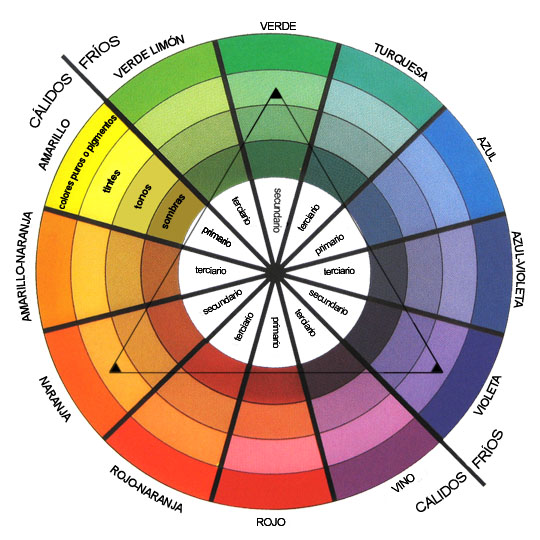
El círculo cromático
Nos sirve para observar la organización básica y la interrelación de los colores. También lo podemos emplear como forma para hacer la selección de color que nos parezca adecuada a nuestro diseño. Podemos encontrar diversos círculos de color, pero el que aquí vemos está compuesto de 12 colores básicos.
Colores Primarios
Los tonos secundarios se obtienen al mezclar partes iguales de dos primarios; los tonos terciarios se consiguen al mezclar partes iguales de un tono primario y de un secundario adyacente. Los primarios son colores que se consideran absolutos y que no pueden crearse mediante la mezcla de otros colores. Sin embargo, mezclar los primarios en diversas combinaciones crea un número infinito de colores. Dependiendo de qué ámbito, podemos encontrar tres juegos de colores primarios: 1. Los artistas y diseñadores parten de un juego formado por el rojo, el amarillo y el azul. Mezclando pigmentos de éstos colores pueden obtenerse todos los demás tonos. 2. El segundo juego de primarios es el del rojo, verde y el azul, conocidos como primarios aditivos. Son los primarios de la luz y se utilizan en el campo de la ciencia o en la formación de imágenes de monitores. Si se mezclan en distintos tantos por ciento, forman otros colores y si lo hacen en cantidades iguales producen la luz blanca. 3. El tercer juego se compone de magenta, amarillo y cyan. Se tratan de los primarios sustractivos y son los empleados por los impresores. En imprenta, la separación de colores se realiza utilizando filtros para restar luz de los primarios aditivos, con lo que se obtienen los colores de impresión por proceso sustractivo.
Fuentes
- Ruano Téllez, Yasser
- Elementos del DISEÑO BÁSICO/anónimo
- Frascara, Jorge. DISEÑO GRÁFICO Y COMUNICACIÓN
- http://www.desarrolloweb.com/articulos/1277.php