Gráficos
Gráficos. Los dos tipos principales de gráficos de PC son gráficos vectoriales y mapas de bits.
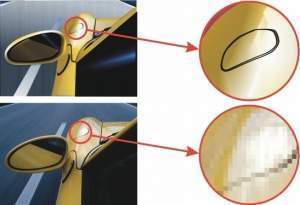
Los gráficos vectoriales se componen de líneas y curvas, y se generan a partir de descripciones matemáticas que determinan la posición, longitud y dirección en la que se dibujan las líneas.
Los mapas de bits, también conocidos como imágenes ráster, se componen de cuadrados diminutos que reciben el nombre de píxeles; cada píxel se asigna a una ubicación en la imagen y contiene valores de color numéricos.
Sumario
Tipos de gráficos
Los gráficos tienen diferentes usos en las aplicaciones multimedia (MM), desde la ilustración del contenido hasta proporcionar un fondo para la acción principal.
Los gráficos se adquieren
- trazándolos en la pantalla.
- obteniéndolos a través de un Scanner.
- capturándolos desde una cámara de vídeo
Los gráficos se dividen
- vectoriales (draw-type)
- mapas de bits (bit maps)
Gráficos vectoriales
Resultan ideales para logotipos e ilustraciones, porque son independientes de la resolución y pueden escalarse a cualquier tamaño, o imprimirse y visualizarse a cualquier resolución, sin perder detalles ni calidad. Además, con los gráficos vectoriales puede producir contornos nítidos y claros.
- las formas se dibujan en una rejilla invisible y se almacenan como un conjunto de instrucciones que describen el tamaño, posición y forma de cada elemento
- se pueden editar partes individuales y hacerles transformaciones sin distorsión
- se visualizan correctamente independientemente de la resolución de pantalla
- mientras más complejos, más tiempo toma en formar la imagen en la pantalla
- no dan detalles fotorealistas
- requieren poco espacio de almacenamiento
Mapas de bits
Los mapas de bits resultan excelentes para fotografías y dibujos digitales porque reproducen muy bien las gradaciones de color. Los mapas de bits son dependientes de la resolución. Es decir, representan un número fijo de píxeles. Si bien tienen muy buen aspecto en su tamaño real, puede que se muestren dentados o pierdan calidad de imagen cuando se escalan, o cuando se muestran o imprimen a una resolución mayor de la original.
- El gráfico se almacena como un arreglo 2-D de puntos, donde cada punto del gráfico se corresponde con un pixel en la pantalla
- A cada pixel corresponde 1 ó más bits donde se almacena el color y la intensidad de cada
punto
- la resolución de la pantalla afecta la apariencia del gráfico en la pantalla
- son difíciles de editar y redimensionar sin distorsión
- la velocidad de visualización depende del tamaño del gráfico y no de su complejidad
- es la forma que adoptan los gráficos capturados a través de un Scanner o cámara de vídeo
- son los elementos básicos para las animaciones y los videos
Recomendaciones
Usar gráficos vectoriales
- para ilustraciones simples
- para limitar el tamaño de los ficheros
Usar mapas de bits
- para ilustraciones complejas
- para imágenes capturadas por scanner o cámara de vídeo
- cuando la limitación de tamaño del fichero no es importante
Tamaño de la imagen y profundidad del color
- Tamaño de la imagen: número de pixels de ancho y alto del bitmap.
- El tamaño de la imagen está en relación con cómo se muestra el bitmap en la pantalla teniendo en cuenta la resolución de esta.
- Resolución 640x480 y tamaño imagen 320x240 _ imagen ocupa 1/4 pantalla
- Si la resolución es menor que el tamaño de la imagen, esta aparecerá incompleta en la pantalla.
- Para emplear los bitmaps con efectividad establezca la resolución en pantalla de su título y entonces seleccione el tamaño de imagen conveniente.
- Tenga en cuenta también que a mayor tamaño del monitor, los pixels son
mayores y por tanto la calidad de la imagen a una misma resolución es menor.
- Profundidad de color: cantidad de información de color asociada con cada pixel
N bits Colores
- 1 monocromo
- 4 16
- 8 256
- 16 64 K
- 24 16,7 M
Para estimar el tamaño de un fichero con bitmap: Tamaño imagen x Profundidad color / 8 = Tamaño fichero (en pixels) (en bits) (en bytes)
Ejemplos
- (320 x 240 x 4 bits) /8 = 38,400 bytes (37,5 KB)
- (320 x 240 x 8 bits) /8 = 76,800 bytes (75 KB)
- (320 x 240 x 24 bits) /8 = 230,404 bytes (225 KB)
Recomendación:
Capture sus imágenes en 24 bits, luego reduzca la profundidad a 4 u 8 bits para su inclusión en el título.
Paletas de color
Un adaptador de vídeo de 8 bits puede mostrar sólo 256 colores diferentes de una gama de 16 millones de colores capaces de lograrse en un monitor RGB. Estos 256 colores se mantienen en una tabla denominada "paleta del sistema". Windows utiliza 20 de estos colores para mostrar sus elementos, y asigna los 236 restantes a la aplicación activa.
Cuando se prepara una imagen de 8 bits, sea dibujada o capturada, el software en cuestión construye una paleta de colores que contiene los 256 colores empleados por el bitmap.
Cuando se muestra en un adaptador de vídeo de 8 bits una imagen de 8 bits, las paletas del sistema y de la imagen tienen que reconciliar sus colores, si los colores son diferentes, se desecha la paleta del sistema y se reemplaza con la paleta de la imagen ocurriendo lo que se denomina "efecto de cambio de paleta".
Se deben evitar los cambios de paleta, definiendo una paleta común para todos los bitmaps del título, incluyendo los ficheros de animación y vídeo. Existen herramientas como PalEdit de Microsoft Video for Windows que permiten crear una paleta común para todos los bitmaps del título.
Otra forma es usar transiciones entre imágenes, de forma que Windows tenga tiempo de actualizar la paleta antes de desplegar la siguiente imagen.
Display
Tipo Bitmap 4-bit (VGA) 8-bit 16/24 bit 4 bit (VGA) No cambio No cambio No cambio 8 bit No cambio Cambio No cambio
Capturando imágenes con el Scanner
- Calcule el tamaño de su imagen utilizando la fórmula:
- Ancho x Resolución del Scanner = Ancho en pixels
- Alto x Resolución del Scanner = Alto en pixels
Ejemplo
2 pulg x 300 dpi = 600 pixels de ancho en pantalla 3 pulg x 300 dpi = 900 pixels de ancho en pantalla 2 pulg x 100 dpi = 200 pixels de ancho en pantalla 3 pulg x 100 dpi = 300 pixels de ancho en pantalla
Para mejores resultados, calcule la dimensión que desea tenga su imagen en pantalla, y determine la resolución del Scanner. Usualmente se utilizan de 60 a 100 dpi para capturar fotos en un Scanner.
Utilice la mayor profundidad de color de su Scanner para capturar sus imágenes (24 bits si es posible), con un programa de mejoramiento de imágenes como Adobe Photoshop retoque la imagen capturada, y por último utilizar un utilitario de conversión (Hijaak Pro) para convertirla a 4 u 8 bits.
Recomendaciones para seleccionar las imágenes a capturar:
Evite
- fondos muy coloreados
- sombras oscuras
- muchas sombras de un mismo color cubriendo un área importante de la imagen
Utilice
- fotos en buenas condiciones físicas
- foco balanceado y centrado con fondo simple
- cantidad moderada de colores principales
- iluminación consistente y contraste balanceado
Fuente
- Documentación bibliográfica CD 3er año informática del ISP.
- Gráficos vectoriales