Diferencia entre revisiones de «EcuRed:No se debe utilizar el código «div align="justify"» para justificar los textos en EcuRed»
(creo la página, ya que yo soy el autor del texto) |
(agrego imagen) |
||
| Línea 1: | Línea 1: | ||
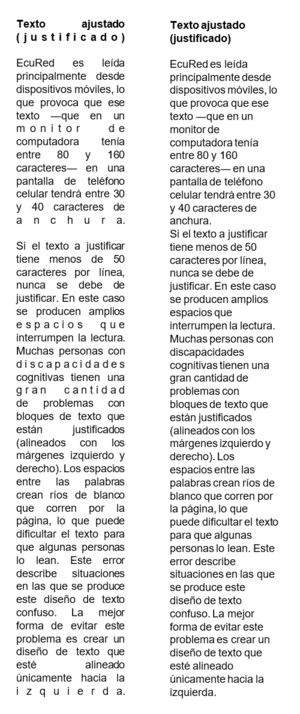
| + | [[Archivo:No_se_deben_ajustar_los_textos_hacia_los_dos_margenes,_sino_ajustar_solo_a_la_izquierda.png|miniatura|300 px|En las dos columnas se puede visualizar cómo ve un lector de EcuRed el mismo texto con dos formatos:<br>• columna izquierda: justificado (o sea ajustado a ambas márgenes) o<br>• columna derecha: alineado a la izquierda.]] | ||
| + | |||
En EcuRed sería mejor no utilizar el código <nowiki><div align="justify"></nowiki> porque los textos «ajustados»<ref>El adjetivo «justificado» es una traducción errónea del adjetivo inglés ''justified'', que el traductor ecuatoriano de Microsoft Word tradujo hace tres décadas como ‘justificado’, palabra que significa otra cosa.</ref> no se leen de manera tan fluida y rápida como los textos alineados a la izquierda. Existen varios videos en YouTube<ref>[https://www.youtube.com/watch?v=TwNNij89qro «How we read shown through eyetracking»] (‘cómo leemos, mostrado mediante el seguimiento visual’), video publicado en el sitio web YouTube.</ref> que muestran un experimento realizado mediante una tecnología cibernética que permite rastrear los movimientos que hacen nuestros ojos cuando leemos: una persona lee más rápido cuando el texto está alineado hacia la izquierda, y lee más lento cuando el texto está alineado a la derecha, alineado al centro, o está ajustado a ambos márgenes (está «justificado»). | En EcuRed sería mejor no utilizar el código <nowiki><div align="justify"></nowiki> porque los textos «ajustados»<ref>El adjetivo «justificado» es una traducción errónea del adjetivo inglés ''justified'', que el traductor ecuatoriano de Microsoft Word tradujo hace tres décadas como ‘justificado’, palabra que significa otra cosa.</ref> no se leen de manera tan fluida y rápida como los textos alineados a la izquierda. Existen varios videos en YouTube<ref>[https://www.youtube.com/watch?v=TwNNij89qro «How we read shown through eyetracking»] (‘cómo leemos, mostrado mediante el seguimiento visual’), video publicado en el sitio web YouTube.</ref> que muestran un experimento realizado mediante una tecnología cibernética que permite rastrear los movimientos que hacen nuestros ojos cuando leemos: una persona lee más rápido cuando el texto está alineado hacia la izquierda, y lee más lento cuando el texto está alineado a la derecha, alineado al centro, o está ajustado a ambos márgenes (está «justificado»). | ||
| Línea 6: | Línea 8: | ||
{{sistema:cita|Muchas personas con discapacidades cognitivas tienen una gran cantidad de problemas con bloques de texto que están justificados (alineados con los márgenes izquierdo y derecho). Los espacios entre las palabras crean ''ríos de blanco'' que corren por la página, lo que puede dificultar el texto para que algunas personas lo lean. Este error describe situaciones en las que se produce este diseño de texto confuso. La mejor forma de evitar este problema es crear un diseño de texto que esté alineado únicamente hacia la izquierda.|col2=Many people with cognitive disabilities have a great deal of trouble with blocks of text that are justified (aligned to both the left and the right margins). The spaces between words create ''rivers of white'' running down the page, which can make the text difficult for some people to read. This failure describes situations where this confusing text layout occurs. The best way to avoid this problem is to create text layout that is aligned only to the left.<ref>[https://olgacarreras.blogspot.com.ar/2011/01/respuesta-25-dudas-habituales-sobre.html «Respuesta a 25 dudas habituales sobre accesibilidad web»], artículo publicado el 30 de enero de 2011 en el blog Olga Carreras (México). Véase el ítem 7: «¿Cómo debo presentar el texto: justificado o alineado a la izquierda?».</ref>}} | {{sistema:cita|Muchas personas con discapacidades cognitivas tienen una gran cantidad de problemas con bloques de texto que están justificados (alineados con los márgenes izquierdo y derecho). Los espacios entre las palabras crean ''ríos de blanco'' que corren por la página, lo que puede dificultar el texto para que algunas personas lo lean. Este error describe situaciones en las que se produce este diseño de texto confuso. La mejor forma de evitar este problema es crear un diseño de texto que esté alineado únicamente hacia la izquierda.|col2=Many people with cognitive disabilities have a great deal of trouble with blocks of text that are justified (aligned to both the left and the right margins). The spaces between words create ''rivers of white'' running down the page, which can make the text difficult for some people to read. This failure describes situations where this confusing text layout occurs. The best way to avoid this problem is to create text layout that is aligned only to the left.<ref>[https://olgacarreras.blogspot.com.ar/2011/01/respuesta-25-dudas-habituales-sobre.html «Respuesta a 25 dudas habituales sobre accesibilidad web»], artículo publicado el 30 de enero de 2011 en el blog Olga Carreras (México). Véase el ítem 7: «¿Cómo debo presentar el texto: justificado o alineado a la izquierda?».</ref>}} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
En un sitio web especializado en diseño gráfico se explica lo siguiente: | En un sitio web especializado en diseño gráfico se explica lo siguiente: | ||
Revisión del 00:55 29 jun 2019
En EcuRed sería mejor no utilizar el código <div align="justify"> porque los textos «ajustados»[1] no se leen de manera tan fluida y rápida como los textos alineados a la izquierda. Existen varios videos en YouTube[2] que muestran un experimento realizado mediante una tecnología cibernética que permite rastrear los movimientos que hacen nuestros ojos cuando leemos: una persona lee más rápido cuando el texto está alineado hacia la izquierda, y lee más lento cuando el texto está alineado a la derecha, alineado al centro, o está ajustado a ambos márgenes (está «justificado»).
El 90 % de los textos que leemos están alineados a la izquierda, en letra minúscula. Entonces cuando alguien (supuestamente para mejorar la visibilidad) pone un texto todo en mayúscula, lo que hace es enlentecer la lectura en un 50 % aproximadamente.[4]
| Muchas personas con discapacidades cognitivas tienen una gran cantidad de problemas con bloques de texto que están justificados (alineados con los márgenes izquierdo y derecho). Los espacios entre las palabras crean ríos de blanco que corren por la página, lo que puede dificultar el texto para que algunas personas lo lean. Este error describe situaciones en las que se produce este diseño de texto confuso. La mejor forma de evitar este problema es crear un diseño de texto que esté alineado únicamente hacia la izquierda. | Many people with cognitive disabilities have a great deal of trouble with blocks of text that are justified (aligned to both the left and the right margins). The spaces between words create rivers of white running down the page, which can make the text difficult for some people to read. This failure describes situations where this confusing text layout occurs. The best way to avoid this problem is to create text layout that is aligned only to the left.[5] |
En un sitio web especializado en diseño gráfico se explica lo siguiente:
En este caso se producen amplios espacios que interrumpen la lectura.[3]
Fuentes
- Este texto fue creado por el usuario --Rosarino (discusión) el 22 de diciembre de 2017 a las 14:11 (CST), y copiado desde su página de usuario Usuario:Rosarino/No se debería utilizar el código «div align="justify"»
- ↑ El adjetivo «justificado» es una traducción errónea del adjetivo inglés justified, que el traductor ecuatoriano de Microsoft Word tradujo hace tres décadas como ‘justificado’, palabra que significa otra cosa.
- ↑ «How we read shown through eyetracking» (‘cómo leemos, mostrado mediante el seguimiento visual’), video publicado en el sitio web YouTube.
- ↑ 3,0 3,1 «¿Es bueno justificar los textos?», artículo publicado el 27 de abril de 2013 en el sitio web Laux (Madrid).
- ↑ «Se debe desaconsejar el texto "justificado"», artículo publicado en el sitio web Foros del Web.
- ↑ «Respuesta a 25 dudas habituales sobre accesibilidad web», artículo publicado el 30 de enero de 2011 en el blog Olga Carreras (México). Véase el ítem 7: «¿Cómo debo presentar el texto: justificado o alineado a la izquierda?».