FCKeditor
| ||||||||
FCKeditor. Editor de texto ligero para ser utilizado en páginas web.
Proporciona la mayor parte de las funciones de uso común de los editores de escritorio como Word a la web.Mediante el uso de FCKeditor se puede escribir texto, darle formato, crear tablas y mucho más. El editor no necesita ningún tipo de instalación en el equipo.Lo único que necesita para trabajar con FCKeditor es un navegador de Internet compatible, como Internet Explorer, Firefox, Safari u Opera.
Sumario
Características
1. Generación de código XHTML 1.0
2. Soporte CSS
3. Incorporar formularios
4. Formateo de Fuente
5. Cortar, copiar, pegar
6. Inserción de imágenes
7. Creación de tablas
8. Menús contextuales con botón derecho
Instalación
La instalación es tan sencilla como casi todas las instalaciones de aplicaciones Javascript:
<head>
<script type="text/javascript" src="/ckeditor/ckeditor.js"></script></head>
Una vez que incluimos la llamada al fichero JS que contiene el código necesario para convertir nuestro <textarea/> en un bonito editor.
<textarea name="editor1"><p>Initial value.</p></textarea>
Una vez definido el contenedor de nuestro editor, tendremos que indicar mediante Javascript que CKEditor haga uso de él.
<script type="text/javascript">
window.onload = function()
{
CKEDITOR.replace( 'editor1' );
};
</script>
Interfaz
FCKeditor proporciona una interfaz de usuario limpia y simple que debería ser familiar para los usuarios que han trabajado en la Palabra de texto habituales de escritorio like.Microsoft editores o Open Office. Se compone de cuatro elementos distintos:
- Barra de herramientas - la zona en la parte superior del editor, que contiene muchos botones diferentes. Que va a utilizar estos botones para activar las funciones de los programas.
- Área de edición el área debajo de la barra de herramientas. Este es el lugar donde se escribe el texto in
- Menú contextual: un menú con las funciones que aparece al hacer clic con el botón derecho del ratón dentro del área de edición.
- Diálogos: pequeñas ventanas que aparecen cuando algunas de las funciones se activan, que se utiliza para proporcionar la información necesaria para llevar a cabo esa función.
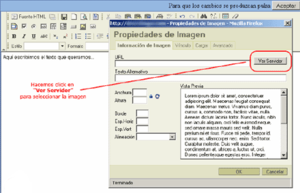
Uso de imágenes
1. El construido en el gestor de archivos, que necesita un poco de configuración manual.
2. El IMCE módulo que casi no necesita configuración.
3. El explorador de la imagen del módulo
4. El Archivo Web Manager módulo (disponible en versión FCKeditor dev sólo en este momento)
5. La imagen Ayudar módulo
6. El módulo de carga - que permite que los archivos adjuntos e imágenes a los nodos. Al copiar la URL del archivo adjunto que se puede utilizar en el cuadro de diálogo FCKeditor.
Tareas comunes
1. Formato de texto. 2. Plantilla. 3. Creación de listas. 4. Enlaces,E-mails y Anclajes. 5. Inserción de Imagenes. 6. Tablas. 7. Cortar, 8. Copiar y Pegar.
- Internet Explorer 5.5
- Firefox 1.5
- Safari 3.0
- Opera 9.5
- Netscape 7.1
- Camino 1.0